
更新日:2023/01/27
ブロガーは悩みを解決するために記事を書く。
読者の悩みを解決するのが良い記事と言われます。
最近、私は「プロフィール欄」を見やすくしたいなと思っていろいろ試行錯誤していました。
かっこよく言えばプロフィール欄のカスタマイズです。
簡単に言えば、ただ単に改行して行間を作りたかっただけ。
が、やってみると上手くいかない^^;
そこでネットで検索。かなり調べてやっと方法を見つけました。
やり方を知れば即1秒で解決しました(笑)
多分知らないブロガーさんもいると思うので参考にして下さいね。

プロフィール欄に行間を入れるにはどうしたら良いの?

スペースキーを使ってね。
私がブログでやりたかったこと
サイドバーのプロフィールで改行して一段行をあけたい

プロフィール欄というのは、よくブログのサイドバーに表示されています。
上記のような感じの自己紹介です。
もちろん書いてない人もいます。
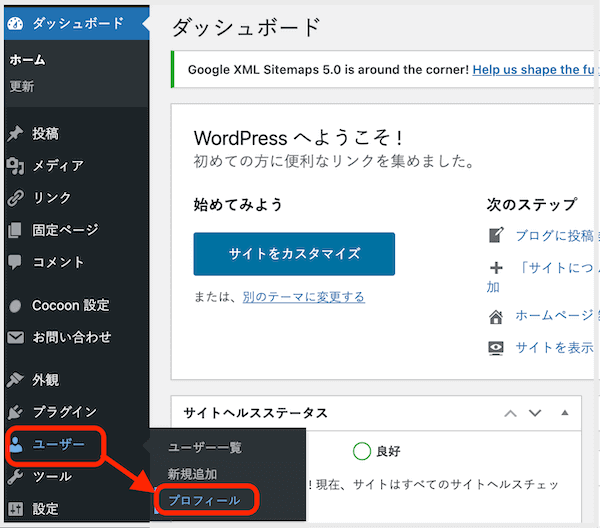
このプロフィールはCocoonの場合、

「ユーザー」⇒「プロフィール」「プロフィール情報」から入力出来ます。
何もしないと通常は行間が詰まって表示されてしまい、ちょっと窮屈な感じがします。
読みやすくするために行間を入れたいのですが、
プロフィール情報に改行を入れても表示に反映されません(;.;)
目からうろこの解決方法
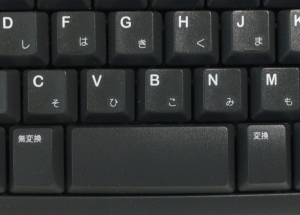
スペースキーを使って□をいれる

そんな時はプロフィール記入欄の改行したいところに、スペースを入れましょう。
エンターキーではなくてスペースキーを使います。
そうすると・・・ブログのプロフィール欄にちゃんと改行が反映されています。
スペースを入れることで「行」と認識してくれます!
とても簡単!あっという間に直りました(笑)
たった2箇所改行しただけですが、すっきりして見やすくなりました。
プロフィール欄に行間を入れる方法 まとめ
サイドバーのプロフィールに行間を入れたい場合の解決方法をご紹介しました。
ネットで検索するとfunction.phpにコードをコピペする方法があります。
この方法は失敗したときに致命傷になりますので、素人は手を出さない方が良いです。
最悪ブログが表示されなくなるようですので、私はイジらないようにしています。
何と言ってもこの方法が一番簡単ですから。
たったこれだけの事ですが、かなり見やすくスッキリしたのではないでしょうか。
良さそうと思ったあなたはぜひお試し下さい。
・ブロガー:
・投資家:日本株投資歴38年
つみたてNISA、iDeCoにてインデックス積立中
・フリーランス:2021年早期退職し、バリスタ(サイド)FIREへ









コメント
本当に目からうろこでした(^^♪
こんばんは。知らなければモヤモヤが残ったままでした(^^♪