
更新日:2023/04/26
ブログを書いているといろいろな場面に遭遇します。
記事を書いていてこの部分へ飛ばせたいなと思う時があります。
記事の途中から記事の別の所へリンクさせて、好きな場所に飛ばせる設定はないものか。
まあ、初心者が思うことは誰でも思うことなので当然あります。
それも簡単にできる方法が。
ネットで調べればすぐに分かります(笑)
それではこの記事を見てくれているあなたに申し訳ないので、自分の勉強を兼ねて解説します。
いろいろ方法があるみたいですが、紹介するのはもちろん一番簡単な方法です。
私が使っているのは無料テーマCocoon(コクーン)ですが、多分他のテーマでも使えると思います。
ぜひ使ってみてください。
きっと役に立ちますし、何かと便利ですよ(^^)
読者の利便性を向上させて、読まれる記事を書きましょう。
ページ内リンクって何?
ページ内リンク(アンカーリンク)とは、
同じページの他の場所に移動させたい場合に設定するリンクです。
ページジャンプとも呼ばれることがあり、
リンクをクリックするとすぐに長いページの上や下のどこかに移動することです。
ページ内リンクのイメージはこんな感じです。
では順番に説明していきます。
まとめだけ知りたい人はこちら。
記事内リンク設定方法
記事内リンクのイメージがつかめたと思いますので話を進めます。
アンカーリンク(aタグ)とは、HTMLファイルに記述するタグで、
ページ遷移するためのジャンプリンクによく使用されるタグです。
私自身HTMLが良くわかっていませんので、設定方法だけ解説します^^;
ジャンプ先、目的地設定

※設定は、ビジュアルエディター、トップツールバーです。
(おそらく表示はテーマによって異なると思いますので参考まで)
①まず飛ばす先(ジャンプ先)のブロックを選びます。
※分かりやすくするため、見出しを選んでみてください。
②選んだら(飛ばしたい見出しをクリックしたら)、
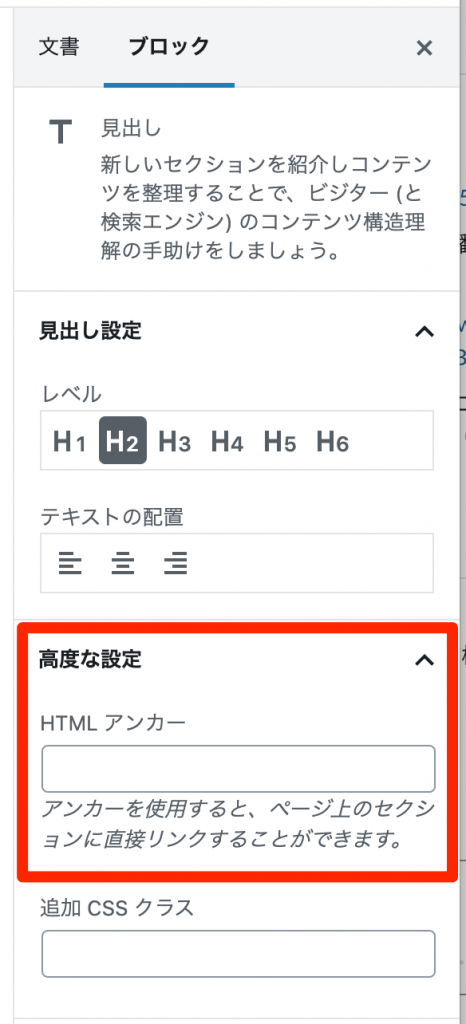
右側ブロックメニューからおそらく一番下に表示される「高度な設定」をクリックします。
③「高度な設定」の一行下HTML アンカーの空欄に好きな文字を入力します。
今回は仮に「out1」と入力します。
出発点設定
①目的地が決まったら、次は出発点となる単語にリンクを設定します。
②リンクを設定したい場所(テキスト)を選択し,
上部メニューの「リンクの挿入」ボタンをクリックします。
(カーソルで文字を選んで、Ctrlキー+kでもできます)
③表示されるURL入力欄に「 #〇〇〇 」( 〇〇〇は任意の文字)を入力していきます。
今回は例として先ほど設定した「 #out1 」と入力します。
入力したら右のエンターマークをクリック。これでリンクが挿入されました。
以上でページ内リンク(アンカーリンク)が設定出来たはずです。
プレビューしてちゃんと飛ぶかどうか確認してみて下さい。
上手く設定出来ないとき
上手くジャンプしないときは次のポイントを確認してみましょう。
別ページ内の特定場所にもリンクを貼れる
アンカーリンクは同じ記事内だけでなく、別ページにもジャンプさせることができます。
- ページURLが「https://fumitakablog.com/post/」で、
- HTMLアンカーに「out2」を設定した場所
をリンク先とする場合には、「https://fumitakablog.com/post/#out2」と入力します。
記事内リンク(アンカーリンク)まとめ
一気に最後のまとめに飛んできた(ジャンプした)と思います。
こんな感じで使います。
これで記事内リンク(アンカーリンク、ページジャンプ)のイメージがつかめたと思います。
元に戻る時はこちら。
記事内にリンクを設定して飛ばせるようにすると、読者も便利ですし記事の構成もしやすくなります。
慣れれば簡単な方法ですが、設定方法にたどり着くまでが一苦労ですね^^;
最初はなかなかうまくいかないと思いますが、ぜひ活用してみて下さい。
・ブロガー:2021年9月ブログ開設
・フリーランス:2021年早期退職し、サイドFIREへ







コメント