
更新日:2024/05/23
最近、ブログのアクセスが減ったと思いませんか。
ブログのアクセスを増やすためには、Google検索で上位にランキングされるかどうかが一つの鍵となります。
記事が上位にランキングされる為には、サイトの表示速度が重要な要素の一つとなっています。
そこで今回は、ブログの表示速度を計測する方法や表示速度改善方法をご紹介します。
サイトの表示速度を改善し、PVを爆上げしましょう。

PVを増やすにはどうしたら良いの?

まずサイトの表示速度をチェックしよう!
サイトの表示速度を計測する方法
サイトの表示速度を計測する代表的なツールの一つが、Google PageSpeed Insightsです。
PageSpeed Insightsは、Googleが提供する無料ツールで、ページの読み込み速度やパフォーマンスを分析し改善点を提示してくれます。
モバイルとデスクトップのそれぞれで計測でき、パフォーマンススコア(100点満点)で評価してくれるので、分かりやすい
PageSpeed Insightsの使い方

1)PageSpeed Insights を開く。
2)検索窓にURLを入力し「分析」をクリック。
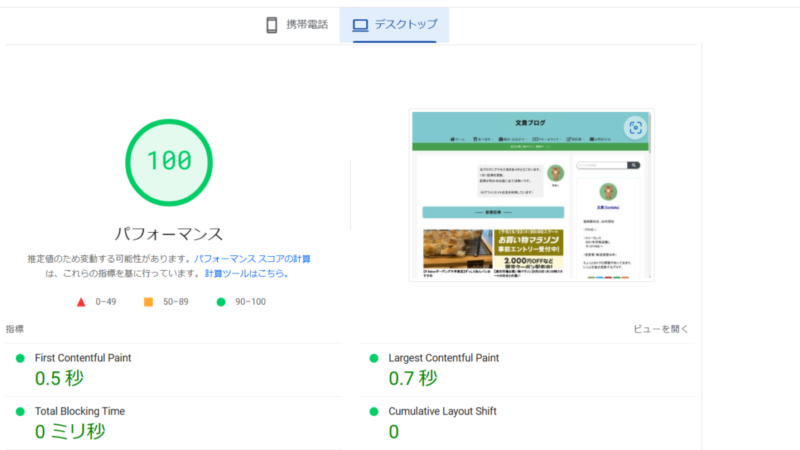
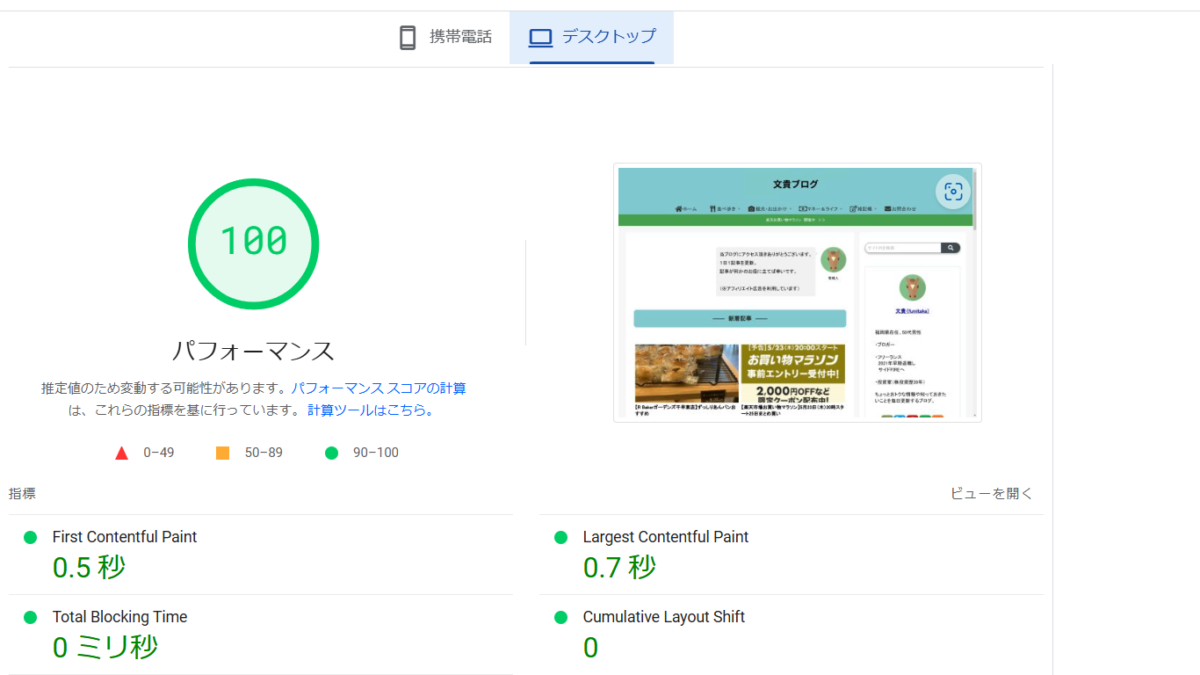
3)表示された指標やスコアを確認。
使い方は簡単で、計測したいページのURL(自分のサイト等)を入力するだけです。
分析結果が表示され、パフォーマンススコアや改善点、読み込み速度の内訳などが確認できます。
「Google Search Console(サーチコンソール)」での確認方法
サーチコンサールでも確認できます。
サーチコンソール左側のサイドバーに「ウェブに関する主な指標」という項目があります。
ここをクリックすると、モバイル・PCそれぞれで問題が発生しているかどうか、「良好」「改善が必要」「不良」の3段階で判定されます。
Core Web Vitals(コアウェブバイタル)
合否の判断基準は、「Core Web Vitals」で判断されます。
Core Web Vitals は Web サイトがユーザーにとってどれだけ使いやすいかを評価する3つの指標です。
・LCP(Largest Contetful Paint)
・INP(Interaction to Next Paint)
・CLS(Cumulative Layout Shift )
LCP(Largest Contentful Paint)

ブラウザの中で、最も大きなコンテンツ(メインコンテンツ)が表示されるまでの読み込み時間を表す指標。
秒数でカウントされ、数字が小さい方が高い評価になります。
サイトの LCP を 2.5 秒以下にすると合格で、緑色で表示されます。
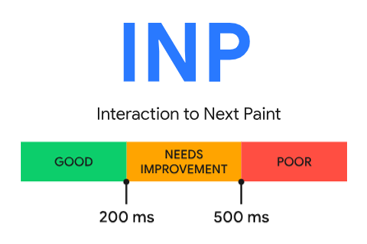
INP(Interaction to Next Paint)

ユーザー操作に対するページの全体的な応答性を評価する指標です。
INP が 200 ミリ秒以下が合格です。
CLS(Cumulative Layout Shift )

ページの読み込み段階に発生したレイアウトの変化量のズレをスコア化したものです。
サイトの CLS スコアが 0.1 以下である必要があります。
ウェブに関する主な指標の評価が「携帯電話」「デスクトップ」ともに「合格」と表示されれば、特に問題ありません。
今後も良い記事を書きましょう。
「不合格」であれば、診断結果を基に改善しましょう。
サイトの表示速度改善方法
サイトを表示速度を改善させる一番の方法は、「画像」を減らし、Google広告を外すことです。
但し、Google広告で収入を得ているブロガーとしては、0には出来ない^^;
そのため、Google広告を減らしつつ、バランスを取る必要があります。
画像を最適化する
画像ファイルのサイズが大きいと読み込みに時間がかかり、表示速度が遅くなります。
画像が必要ない場合は、単純に画像を削除。
画像が必要な場合は、サイズと品質を最適化して、画像をできるだけ小さくしましょう。
Googleはページ容量「1.6MB以内」を目指すべきとしています。
画像1枚のファイルサイズは200KBを目安にできる限り軽くして、さらに画像を「WebP」に変換にすると評価が上がります。
おすすめのプラグインは、「EWWW Image Optimizer」もしくは「WebP Converter for Media」。
どちらかをインストールし、画像を圧縮、ファイル形式を「WebP」に変換しましょう。
プラグインを減らす
プラグインを入れれば入れるだけ、WordPressサイトの表示が遅くなります。
プラグインは必要最低限に減らしましょう。
私がインストールしているプラグインは、
・Google XML Sitemaps
・Akismet Anti-Spam
・WP Multibyte Patch
・Contact Form 7
・Async JavaScript
・Flying Scripts
・WP-Optimize
・One User Avatar
・EWWW Image Optimizer
・SiteGuard WP Plugin
・WebSub (FKA. PubSubHubbub)
不要プラグイン
無料テーマ「Cocoon(コクーン)」を使っている場合は、キャッシュ系プラグインは不要とされています。
サーバー(ConoHa WING)に14日間分ブログがバックアップされているため、バックアップ用プラグイン「BackWPup」等は外しました。
「Autoptimize」は不具合を起こす可能性が高いので使わない方が良いです。
サーバー応答時間を早める
対応方法1. PHPを更新する

一般的に、PHPはバージョンが新しくなればなるほどパフォーマンスが良くなります
使用しているサーバー会社のサイトを確認して、PHPの更新を試みましょう。
どのプランを使っていてもPHPのバージョンは更新することが可能です。
ConoHa WINGの場合は、
1)コントロールパネルへログインし、上部メニューの「WING」をクリック。
2)サイト管理画面の左メニューで「サイト設定」を開きます。
3)上のタブから「応用設定」をクリック。
4)「PHP設定」を開きます。
5)右側の鉛筆アイコンの「編集」をクリック。
6)2024年5月最新「8.3」を選択。
7)保存をクリックすると左下に更新完了が表示されます。
対応方法2.サーバー変更
サーバーのプランをアップグレードする方法もあります。
いよいよ改善がなければ、レンタルサーバー会社を変更する選択肢も。
※これからブログを始める人には、ConoHa WINGレンダリングに関係ないcssやjsファイルの読み込み遅延
Cocoonの高速化設定方法は、「cocoon設定」の中にある「高速化」から設定することが出来ます。
ただ、高速化の設定は、テーマ側、プラグイン利用、サーバー側と3カ所で設定できます。
設定が被ると不都合が起こり、ブログの画像が表示されなくなったり表示が崩れたりする場合があります。
不都合が出たときはすぐに元に戻せるよう、バックアップを万全に。
試行錯誤してベストな組み合わせを探しましょう。
ファイルを圧縮する
cssやjsファイルを圧縮することで読み込みにかかる時間を短縮することが出来ます。
プラグインを使うことで、空白やインデントなどを失くして容量を軽くできます。
Webフォントの最適化
Google Web Fonts等使わないのが一番。
その他
プラグイン「Flying Scripts」を使うとパフォーマンスの点数が上がります。
使ってない人はおすすめ。
ブログ表示速度改善方法まとめ

サイトの表示速度を上げる方法をご紹介しました。
サイトの表示速度は検索順位に直結する重要な要素です。
表示速度が遅いサイトはユーザー体験が悪いとみなされ、検索順位が下がるリスクがあります。
まずGoogle PageSpeed Insightsなどのツールで現状を把握し、できる範囲で改善させましょう。
画像の最適化、CSSとJavaScriptの最適化など、様々なアプローチを組み合わせることで、表示速度の改善が期待できます。
但し、パフォーマンスの点数はすぐに改善されますが、ウェブに関する主な指標の評価が合格になるまで、最大28日間かかります。
表示速度が上がればユーザー体験が向上し、検索順位の上昇が期待でき、ブロガー(サイト運営者)、読者側双方にメリット大です。
ぜひサイトの高速化に取り組み、PVを爆上げしましょう。
・ブロガー:2021年9月ブログ開設
・フリーランス:2021年早期退職し、サイドFIREへ







コメント